드림코딩 by 엘리 유튜브 구경
<개발자가 쓰면 좋은 디지털 노트는? 에버노트, 원노트, 베어노트, 노션 전격 비교)
새로운 지식습득, 일정관리, 프로젝트 관리
에버노트: 검색기능, 모바일 지원, markdown 지원x
원노트: 다른 사람과 공유가능, markdown 지원x, 레이어드 기능(배치), 모바일 지원, 그림 그릴 수 있다
베어노트: 폴더 마음대로 생성불가. 해시태그 시스템. 오프라인 기능. markdown 지원, 안드로이드 앱x
노션: markdown 지원, 어플 지원, 토글링 시스템(정답 가리기), 가장 좋은듯
<프론트엔드 공부 순서, 높은 연봉 받는 프론트엔드 개발자 되기>19.12.29업로드
기본기: HTML-CSS-JS(javascript)
로드맵: https://github.com/kamranahmedse/developer-roadmap
-TS(typescript)-react
<개발자 취업을 위한 포트폴리오 만들기 | 프론트엔드 공부 방법>
1. 왜 프로젝트로 공부해나가야 하는지: 문제해결능력 기를 수 있다. 어떤 기능구현 할지.
2. 포트폴리오를 어떻게 만들어 나가면 좋은지
HTML+CSS: 정적인 반응형 웹사이트
Javascript: 동적인 웹사이트(서버에서 데이터를 받아옴), 웹API, 백엔드 통신
node.js를 이용해서 백엔드 구축은 보너스
프레임워크를 이용한 SPA 만듬
3. 포트폴리오에 추가할 프로젝트는 어떤 것을?
프로젝트를 구상할 때:
1. 중요한 기술/스택을 1~2개에 초점
2. 독창적인,창의적인 아이디어
3. 자주쓰는 앱들의 주요기능 카피(매일 방문 사이트)
채팅 어플리케이션: 친구목록 관리,사진,동영상,텍스트 전송. 미리 지정된 응답을 구현해서 통신하는 척을 하는 채팅 어플리케이션.
페이스북, 인스타그램: 사용자의 사진을 불러와서, 사진을 편집할 수 있는 간단한 웹 어플리케이션. 사진크기, 스티커, 드로잉
날씨API이용: 내가 있는 곳의 위치를 자동으로 검색, 내가 즐겨찾기한 도시들의 날씨를 동시에 보여줄 수 있는 어플리케이션.
오락실게임: 벽돌쌓기, 점프해서 장애물 피해가기
온라인 강의 따라하기식 프로젝트: 아이디어 조금만 바꾸거나, 다양한 기능들 추가,변형해서 직접 다시 한번 만들어보기
<프론트엔드 공부 방법 포트폴리오 만들면서 실력을 늘려가기>
HTML,CSS배우고 정적인 반응형 웹사이트 1,2가지. - 핀터레스트 - 검색: responsive websites
라이브데모-레이아웃 그대로 가져와서 콘텐츠만 바꾸는 식으로 만들어볼 수 있음.- 개발툴F12로 박스 확인
Dribbble사이트-검색: websites or Responsive websites
핀터레스트-검색: mobile app
HTML,CSS배우고 정적인 반응형 웹사이트-JS기초-dom요소 어떻게 조작할 수 있는지 API배우기
자바스크립트 이용해서 백엔드와 통신
codepen.io추천 - popular탭
자바스크립트 예습하고 싶다면, todomvc.com 코드보면서 공부-변형해보기,병합
todo리스트 프로젝트 해보기
게임라이브러리, WebGL(three.js), Cross-Platform(React Native, PWA)
<코딩을 빨리 배우는 법>(온라인 강의로 배울때 200% 효과적으로 배우기)
1. 목표를 확실히 설정: 얻고자하는 기술, 다 듣고 해보고 싶은 것 설정.
2. 자신과의 약속하기: 끝까지 완수
3. 노트에 직접 작성하며 듣는다: 디지털노트. 팁, 유용한 웹사이트
4. 직접 정리하고 찾아보며 배운다: 이해되지 않는 것 찾아보기. 참고사이트 가보기.
5. 퀴즈,과제 직접해보고 결과확인하기
미니프로젝트들 만들기
<HTML 기초, React할때 꼭 필요한 팁!>
HTML(Hypertext Markup Language)
jsbin.com
<head>는 메타데이터.
W3C: 웹의 표준화 추진하는 단체
<title>브라우저 검색, 북마크 추가
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
ㄴ지원가능한 태그들 확인(MDN.html)
reference - HTML element reference로 이동.
document and website structure - https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure
호환가능성도 봐가면서 태그 사용하기
validator.w3.org : 내가 유효한 코드만을 썼는지 확인할 수 있는 웹사이트.
https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure : Document and website structure
숙제: https://en.wikipedia.org/wiki/HTML
홈페이지 박스모델로 나눠보기.
<HTML 태그 완성, 웹 포트폴리오 만들기 전에 꼭 보세요>
오늘부터 모르는 부분은 구글에서 영어로 검색하기. 기억 안나는 단어는 네이버 영어사전에서 검색해서.
Teg 종류
1. BOX(보이지않는 section): header, footer, nav, aside, main, section, article, div, span, form
2. ITEM: a, button, input, label, img, video, audio, map, canvas, table
| header | |
| nav | |
| aside | main |
| footer | |
| header | ||
| nav | ||
| aside | section | section |
| article | article | |
| article | article | |
| article | ||
| footer | ||
ㄴmain안에 section. section안에 article(반복되는 재사용 가능한 아이들은 묶어준 것)
ITem의 종류: Block, Inline
Tag&Element
: <tag>(opening tag)Content</tag>(closing tag) →Element
<p class="editor-note"(attribute)>My cat</p>
<!-- Box vs Item -->
<header></header>
<footer></footer>
<section></section>
<div></div>
<span></span>
<h1>H1</h1>
<button></button>
<!-- a -->
<a href="https://google.com" target=_blank>Click</a>
<!--Block vs Inline>
<p>This is a sentence. <b>That</b>(인라인) is..</p>
<p>This is a sentence. <span>That</span>(인라인) is..</p>
<p>This is a sentence. <div>That</div>(블럭) is..</p>
<!-- ol, ul, li -->
ol>li*3 + tab
<ol type="i" reversed>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ul>
<li>Hello</li>
<li></li>
<li></li>
</ul>
<!-- Input and type -->
<label(레이블) for="input_name"(input과 그룹화)>Name: </label>(인라인)
<input id="input_name" type="text">(input은 보통 레이블과 같이 사용, 인라인, 여러 input이 있을 수 있으므로 id 지정)
<CSS 셀렉터, 기초 이론 정리>
CSS(Cascading Style Sheet)
스타일(3): Author style(css파일) > User Style(브라우저상) > Browser
cascading의 연결고리를 끊는 !important(쓰지않는 것이 좋음)
selectors선택자:
universal *
type Tag
ID #id
Class .class
State :
Attribute [ ]
selector {
property: value;
}
div에 콘텐츠를 작성하지 않으면, background: yellow로 배경색을 지정해도 표시되지 않는다. width, height를 지정하면 표시된다.
a[href] { /* anchor태그 중에 href속성이 있는 태그 */
color: purple;
}
a[href="naver.com"] {
color: purple;
}
a[href^="naver"] { /* naver로 시작하는 href값을 가진 a태그 */
color: purple;
}
a[href$=".com"] { /* .com으로 끝나는 href값을 가진 a태그 */
color: purple;
}
li#special { /* id가 special인 것 중 li태그만 */
color: pink;
}
padding: 콘텐츠 안 공간, margin: 콘텐츠 밖
padding-top: 100px;
padding: top right bottom left;
padding: 위아래 옆; (padding: 20px 0px; 위20아래20)
border-width: 2px;
border-style: solid;
border-color: pink;
border: 2px dashed red;
css selectors
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors
css reference-속성값 확인
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
selector game
<CSS 레이아웃 정리 display, position 완성>
span은 width,height를 줘도 나타나지 않는다. 콘텐츠가 있어야 표시된다.
span {
background: Blue;
display: block; /* inline-level을 block-level로 변경. 한줄에 1만 들어갈 수 있는 상자 */
}
div {
background: red;
display: inline-block; /* 한줄에 놓여질 공간이 있으면 주루룩 놓여짐. 콘텐츠크기에 상관없이 지정한 width,height에 맞춰 변화됨 */
}
div {
background: red;
display: inline; /* inline으로 변경시 아무 콘텐츠가 없으면 표시되지 않는다. 콘텐츠 자체만을 꾸며주는 것 */
}
position: static; /* 기본값. html에 정의된 순서대로 브라우저상에 자연스럽게 보여짐 left,top으로 위치변경불가 */
.container {
background: yellow;
left: 20px;
top: 20px;
position: relative;
}
.box {
background: blue;
left: 20px;
top: 20px;
position: relative; /* 원래있어야 할 자리에서 left,top을 지정한대로 움직임 */
}
position: absolute; /* 내 아이템이 담겨있는 내 아이템과 가장 가까운 박스안에서 위치변경 */
position: fixed; /* 상자안에서 완전히 벗어나, 윈도우 안에서 움직임. 웹페이지에서 위치변경 */
position: sticky; /* 원래있던 자리에 그대로 있음. 스크롤되도 없어지지않고 원래있던 자리에 그대로있음 */
ㄴ호환성 확인가능
21.12.30
<CSS Flexbox 완전 정리>
float: 이미지와 텍스트를 어떻게 배치
float: left 이미지가 왼쪽, 텍스트가 이미지를 감싸면서 배치
float: center 이미지가 중간
float: right 이미지가 오른쪽
container, item
container 속성값: display, flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content
item 속성값: order, flex-grow, flex-shrink, flex, align-self
main axis중심축, cross axis반대축 / 수평축,수직축
emmit
div.container>div.item.item${$}*10 + tab
height: 100%; /* 아이템의 부모의 100%의 부피차지 */
height: 100vh; /* 부모에 상관없이 보이는 100%를 다 차지 view height */
color tool. material
https://material.io/resources/color/#!/?view.left=0&view.right=0
container
display: flex;
flex-direction: row; /* 기본값.왼쪽에서 오른쪽으로 가는 방향 row-reverse오른쪽에서 왼쪽으로 column 위에서 아래로 column-reverse아래에서 위로*/
flex-wrap: nowrap; /* 기본값.아이템들이 모두 한줄에 들어옴. wrap 아이템들이 한줄에 꽉차면 자동적으로 다음 라인으로 넘어감 wrap-reverse */
flex-flow: column nowrap; /* flex-direction이랑 flex-wrap합한것 */
justify-content: flex-start; /* 중심축에서 아이템들을 어떻게 배치할 건지 알려줌 중심축이 수평축이면 왼쪽에서 오른쪽으로, 수직축이면 위에서 아래로. flex-end 아이템들의 순서는 유지하되, 수평축에서 오른쪽으로 배치 수직축이면 아래쪽에 배치 center 중간에 위치 space-around 아이템 박스를 둘러싸게 space를 넣어주는 것 space-evenly 똑같은 간격을 넣어주는 것 space-between 맨앞과 맨뒤는 공백없이 배치하고 중간에만 공백을 배치*/
align-items: center; /* 반대축의 아이템들의 배치를 결정. 중심축이 수평축일때, 수직축으로 중간에 위치하게 함. baseline 텍스트가 균등한 높이에 있을 수 있도록 배치. */
align-content: space-between; /* line을 정렬. nowrap인 경우 사용하는 의미가 없다. 반대축 맨끝 아이템들은 공간없이 붙고, 중간만 사이가 생긴다. center 중간에 위치*/
참고사이트: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
item
.item1 {
background: #ef9a9a;
order: 2;
}
.item2 {
background: #ce93d8;
order: 1;
}
.item3 {
background: #90caf9;
order: 3; /* 아이템의 순서변경 */
}
flex-grow: 1; /* 기본값은 0. 1로 바꾸면 컨테이너 공간을 메꾸려고 사이즈가 늘어남 */
flex-shrink: 0; /* 기본값은 0. 컨테이너가 줄어듬에 따라, item1은 2로,item2,3dms 1로 지정하면 item1이 두배 더 빨리 줄어든다*/
flex-basis: auto; /* 아이템들이 공간을 얼마나 차지해야 하는지 세부적으로 명시. auto가 기본값.(grow,shrink 지정한 것에 따라 지정됨) */
.item1 {
background: #ef9a9a;
flex-basis: 60%; /* 컨테이너가 늘어도 줄어도 차지하는 비율 */
}
.item2 {
background: #ce93d8;
flex-basis: 30%;
}
.item3 {
background: #90caf9;
flex-basis: 10%;
}
flex: 2 2 auto; /* grow, shrink, basis */
align-self: center; /* 아이템별로 위치를 결정 */
21.12.31
<반응형 웹, 웹개발 할 때 꼭 알아야 하는 Responsive Web>
반응형으로 잘 만들어진 웹사이트
1. github
유동적인 레이아웃fluid layout을 위해
예전에는 float과 width: 50%과 같은 %를 이용
요즘에는 px이용하지 않고, flex grid, flex box, %, vw, vh이용
Media Queries
1024px+ desktop, 1024px-768px tablet, 480px-320px mobile
@media screen and (min-width: 800px) {
.container {
width: 50%;
}
}
screen에 대체해서 쓸 수 있는 type: all, print, speech
and에 대체해서 쓸 수 있는 type: not, only, ,(comma)
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Responsive_Design
https://www.internetingishard.com/
22.1.1
<프론트엔드 필수 반응형 CSS 단위 총정리 (EM과 REM) | Responsive CSS Units>
.box { /*selector*/
width: 200px; /*property*/
height: 200px; /*values*/
color: #ffffff;
font-size: 16px;
}
element의 사이즈를 결정하는 values unit
1. absolute 절대적인 값(absolute length units): cm, mm, Q, in, pc, pt, px(pixels 모니터위에서 화면에 나타낼 수 있는 가장 작은 단위)
브라우저 설정에서 폰트사이즈를 변경해도 적용되지 않는다.(작게,미디움,라지 등)
반응형으로 만들기 위해 px을 좋지않다.
2. relative 상대적인 값(relative length units) %(부모에 비한 상대적 크기), em(font size of the parent 기본적16px), ex, ch, rem(font size of the root element), lh, vw(1% of the viewport's width), vh(1% of the viewport's height), vmin, vmax
1. em: 기본 브라우저 html font size: 16px
parent가 8em=128px=800% / child가 0.5em=128*0.5=64px=50%
부모의 폰트사이즈를 곱한 값으로 계산이 된다.
폰트패밀리가 달라도 값은 높이로 된다.
relative to parent element
2. rem(root): relative to root element
html에서 기본적으로 지정된 16px
parent가 8rem=16px*8=128px
child가 0.5rem=16px*0.5=8px
html에 font-size property를 지정하지 않으면 기본적으로 font-size: 100%로 html요소에 지정되어 있는 것이다. 그 말은, 브라우저에서 지정된 폰트사이즈를 따라간다는 말이다. em, rem을 썼을 때, 브라우저 설정에서 폰트사이즈를 변경하면, 글자크기가 같이 변경된다.
3. vw: 100vw=브라우저view port width(브라우저 가로너비)의 100%를 쓰겠다는 의미
50vw=브라우저 너비의 50%
vh: view port height
4. %: parent related. em대신 사용가능
<프론트엔드 필수 반응형 CSS 단위 em과 rem>
1.
parent부모의 요소에 따라 사이즈가 변경되야 한다면: %, em
부모와 상관없이 브라우저 사이즈에 대해 변경되야 한다면: v*, rem
2.
박스 element의 너비,높이에 따라서 사이즈가 변경되야 한다면: %, v*, flex
font-size에 따라 사이즈가 변경되야 한다면: em, rem
3.
내 컴포넌트가 페이지 어디에서 사용되도 사이즈가 그대로 고정되야 한다면: rem
컴포넌트가 어디에 사용되는지(부모요소)에 따라서 사이즈가 변경되야 한다면: em
4.
부모에 자식요소가 여러개면 em을 계산하기 복잡->rem사용
5.
박스의 너비를 결정할 때는 %가 유용(em,rem은 폰트사이즈를 기준으로 계산하기 때문에 고정적)
6.
padding을 em으로 주면, element의 font-size에 비례해서 padding값이 주어짐(padding이 요소마다 달라짐->rem을 쓰는 것이 더 좋다)
padding: 0.5em 0.5rem;(위,아래 / 양쪽옆)
px to em
font-size는 크기가 어떤 컴포넌트에 쓰이든 동일한 사이즈를 유지하기 위해 rem사용
padding, margin은 font-size에 따른 em사용
.container {
flex-direction: column;
}
}
브라우저 설정에서 글씨 크기를 적용했을 때, 유동적으로 화면이 바뀌기 위해, media query도 rem으로 설정
22.1.2
<웹사이트 따라만들기, 반응형 헤더편>
HTML,CSS 실전 연습: Nav bar
1. 설명 듣기 전에 직접 만들어 본다(10~30분 내외)
2. 힌트까지 보고 2~3시간 잡고 천천히 만들어 본다.
3. 영상을 끝까지 다 보고, 스스로 만들어 본다.
힌트: 레이아웃 구조를 먼저 파악하기
vsd- open folder-projects폴더-nav_bar폴더 만들기-index.html, style.css만들기
-!+tab(html양식 emmet)
ㄴstart for free - email입력 - script코드 복사해서 head안에 붙여넣기
(li>a)*5 + tab
최상위 아이템부터 css 적용. .navbar부터 적용
메뉴에 padding을 넣은 것은 클릭할 수 있는 범위를 늘리기 위해. margin을 넣으면 클릭할 수 있는 범위가 작아짐
fontawesome에서 hamburger검색하면 메뉴바모양 찾을 수 있음.
position: absolute;
css에
:root {
--text-color: #f0f4f5;
--background-color: #263343;
--accent-color: #d49466;
}
a {
text-decoration: none;
color: var(--text-color);
}
색깔을 변경하고 싶을 때, root에서 색깔을 변경하면 한번에 변경가능

로고는 글자만 클릭하면 다른 링크로, 메뉴들도 링크들로
배경색,폰트색 바꿔보기, 아이콘 원하는 걸로 변경.
폰트 변경.

마우스 갖다대면 배경색 생기게

max-width: 768px 모바일버전. 메뉴바 누르면 메뉴, 아이콘 보이게(자바스크립트)
자바스크립트 defer로

22.1.3
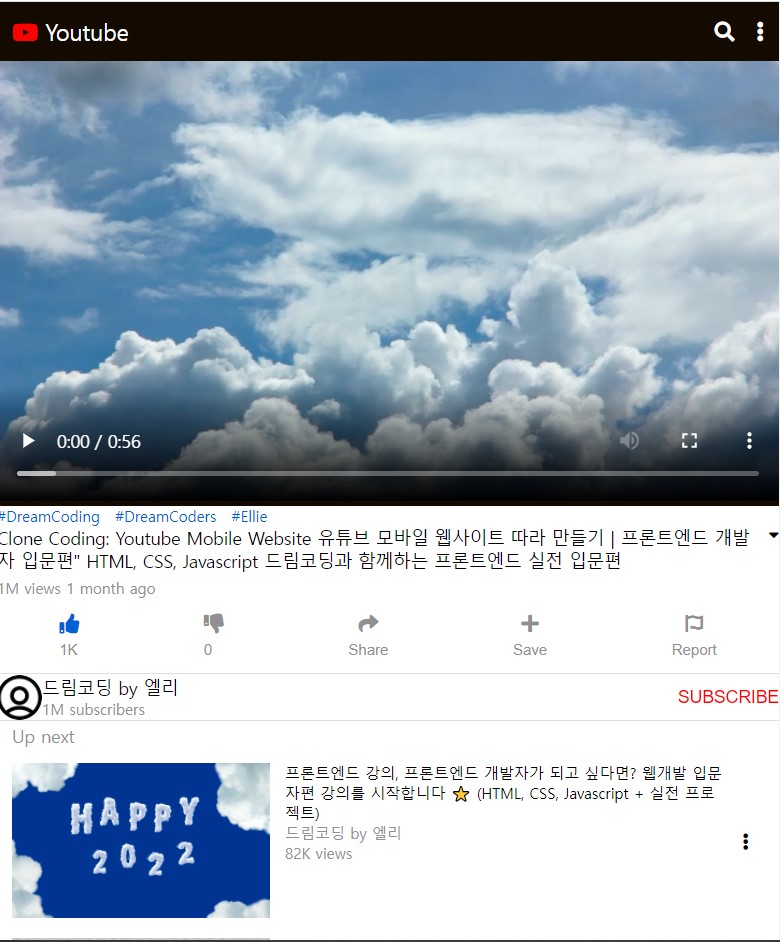
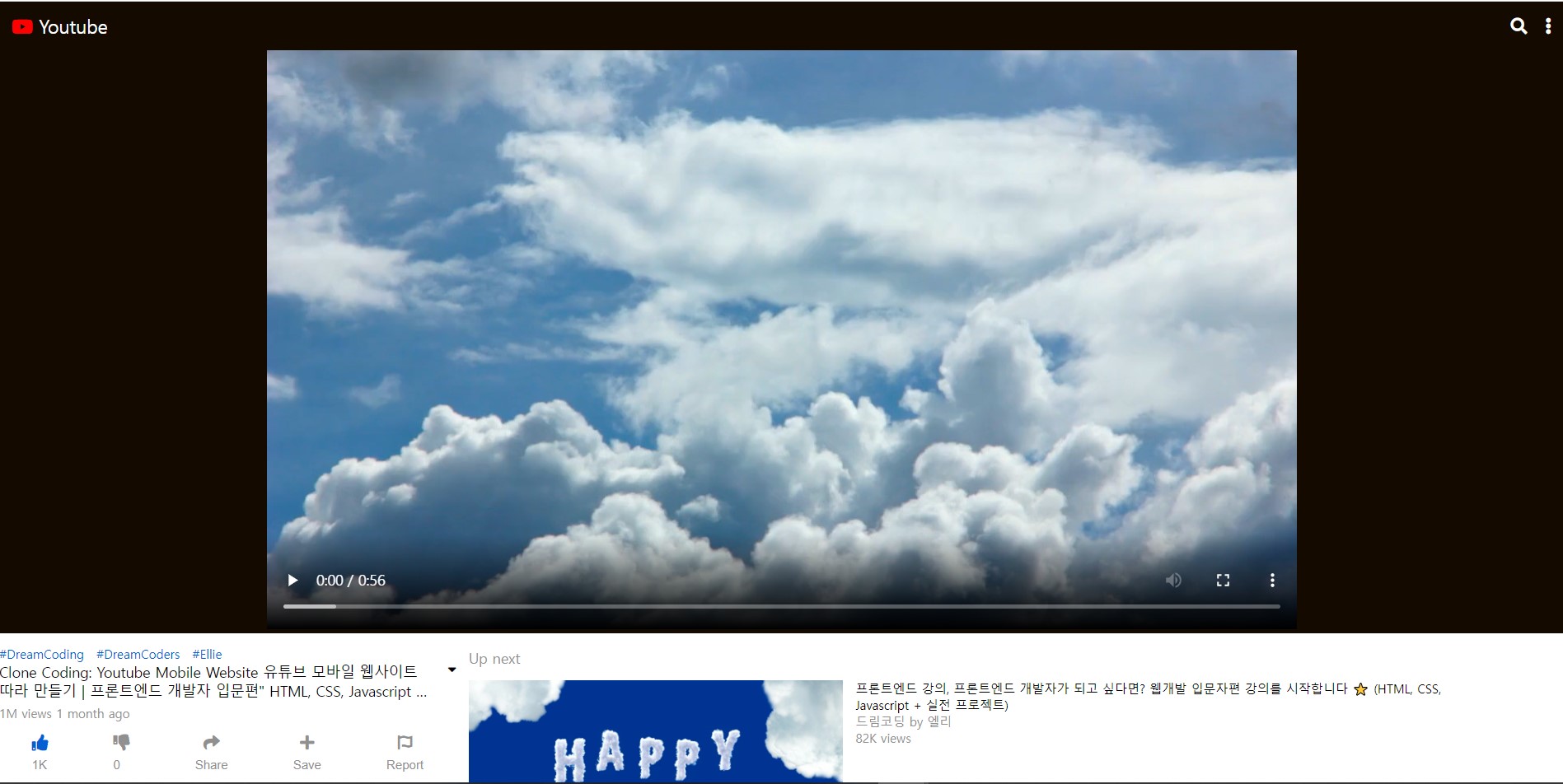
<클론코딩 유튜브 사이트 따라 만들기(HTML+CSS 연습편, 웹 포트폴리오)>
mobile first
헤더가 있고, 비디오플레이어가 있고(스크롤링 하면 움직이지 않고 고정), 비디오관련 정보들(타이틀 2줄-버튼 클릭시 다 나옴)
브라우저 커지면, 정보들이 2단으로 나뉨
1. 지금부터 스스로 만들어 본다(1시간 내외)
2. 힌트까지 보고 스스로 만들어 본다(2시간 내외)
3. 영상을 끝까지 보고 스스로 만들어 본다.(2시간 내외)
힌트: 레이아웃 구조 분석하기
팁: Wireframe 만들기
<video autoplay src="video/clouds.mp4"></video> 자동재생
<video controls src="video/clouds.mp4"></video> 컨트롤바 지원
구글 extentions - color picker
box-sizing: border-box;
item을 반응형으로 만들기 위해 %를 쓰는 것이 가장 좋다
.player {
text-align: center;
}
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
}
position: sticky; 그냥 쓰면 적용안됨.
position: sticky;
top: 0;
CSS 전처리기: SASS & LESS , PostCSS(React쓸 때)
header {
.logo {
}
.icons {
}
버튼의 기본적 스타일 제거
button,
button:focus {
border: none;
cursor: pointer;
outline: none;
}
구글검색: css line clamp - mdn사이트 예제복사
.info .metadata .titleAndButton .title {
font-size: var(--font-medium);
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.actions button i {
margin: 0 atuo; /* 가운데에 오게 한다 */
margin-bottom: calc(var(--padding) / 2);
}
.player {
position: sticky;
top: 0;
} sticky와 fixed차이 알아보기
.channel .subscribe {
text-transform: uppercase;
}
.upNext > .title 직계자식
.upNext .item img {
flex: 1 1 35%;
}
.upNext .item .info {
flex: 1 1 60%;
}
.upNext .item .moreBtn {
flex: 1 1 5%;
}
.info .metadata .titleAndButton .moreBtn.clicked {
transform: rotate(180deg);
}
.info .metadata .titleAndButton .moreBtn {
height: 100%;
transition: transform 300ms ease-in-out;
}
<icon>
fab fa-youtube fas fa-search fas fa-ellipsis-v fas fa-caret-down fas fa-thumbs-up fas fa-thumbs-down fas fa-share fas fa-plus fab fa-font-awesome-flag
참고 사이트
MDN Html Elements Reference: https://developer.mozilla.org/en-US/d... Color Tool: https://material.io/resources/color
google fonts, font awesome
<모바일 버전>
헤더가 있고, 비디오플레이어가 있고, 아래에는 비디오 관련 정보들.
스크롤되면 헤더는 없어지고, 비디오는 맨위로 고정되어 있음
타이틀은 두줄로 나오고, 옆에 역삼각형 버튼 누르면 다나옴.
역삼각형 버튼도 클릭하면 삼각형으로 바뀌게. 애니메이션 300ms ease-in-out;
video폴더 안에 비디오 준비.
좋아요도 버튼
image폴더에 avatar.png이미지 준비
비디오크기는 최대크기는 1000px, 중앙배치
active라고 class를 한 아이콘에 지정되서 그 아이콘만 css로 색깔 지정
폰트는 색깔, 크기 지정
subscribe는 css로 대문자로 표기
화면이 768px이상일 때를 기준
upnext와 그 위 소개 부분이 양옆으로 되도록
초기화
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Roboto;
}