-
생활코딩 css 수업카테고리 없음 2021. 12. 13. 19:57
1강. CSS 소개
HTML: 정보
2강. 실습환경
웹브라우저, 에디터(atom)
3강. HTML과 CSS과 만나는 법
CSS실행하는 방법 2가지
1. 인라인 방식In line
<h1 style="color: red">Hello World</h1>
2. style태그
<style>
h2 {color:blue}
</style>4강. 선택자와 선언
text-decoration: underline /*밑줄 만들기*/
구글 이미지 검색 css selector
5강. 선택자의 종류 1: 아이디 선택자
li : 태그선택자
<li id="select">CSS</li>
#select {
font-size: 50px;
}6강. 선택자의 종류 2: 클래스 선택자
<li class="deactive">HTML</li>
<li id="select">CSS</li>
<li class="deactive">JavaScript</li>.deactive {
text-decoration: line-through; /*취소선*/
}class: 대상을 그룹핑grouping, 같은 태그에만 적용할 필요x(클래스 deactive를 li에도 적용해도 되고 h1에 적용해도 된다)
id: 한번만 등장
7강. 부모 자식 선택자
ul li {
color: red;
}띄어쓰기. ul 밑의 li
<ol id="lecture">
<li>HTML</li>
<li>CSS
<ol>
<li>selector</li>
<li>declaration</li>
</ol>
</li>
<li>JavaScript</li>
</ol>#lecture>li {
border: 1px solid red;color: blue;
}#lecture의 직계자손인 li에만 테두리 설정
color는 직계자손인 li에만 설정되지만, 그 밑에 있는 모든 li에도 상속이 된다.
ul,ol {
background-color: powderblue;
}ul과 ol모두에 적용
8강. 선택자 공부팁
선택자 맞히기 게임
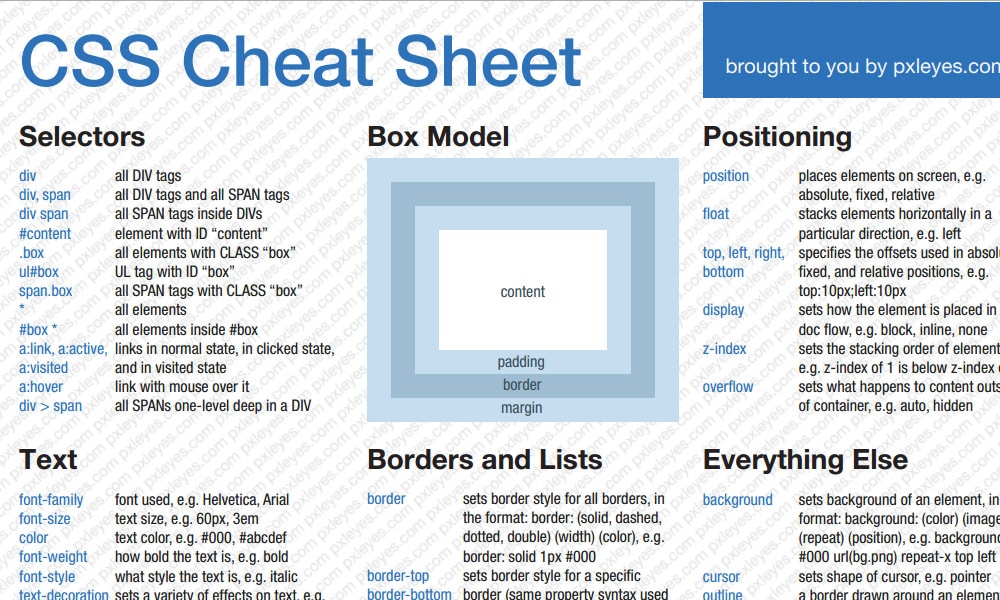
치트시트(Cheatsheet)=컨닝페이퍼
구글 이미지 검색 css cheatsheet selector

출처:&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp;https://www.pdfprof.com/PDF_Image.php?idt=77388&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;t=28 9강. 가상클래스선택자pseudo(수도. 가상, 모조의, 가짜의) class selector
방문한 a태그는 보라색으로 기본적으로 표시, 방문하지 않은 a태그는 파란색.
a:active {
color: green;
}마우스 왼쪽클릭한채로 누르고 있으면 acitve
a:hover {
color: yellow;
}마우스를 글씨에 올리면 변화.
a:visited { /*visited는 속성 적용이 제한적*/
color: red;
}방문한 링크
a:link{
color: black;
}방문안한 링크
a:focus { /*focus는 가장 뒤에 놓는 것이 좋다*/
color: white;
}탭 키를 눌러서 포커싱 될 경우
input:focus {
background-color: black;
color: white;
}text상자에 마우스 클릭시
10강. 다양한 선택자들 1
21.12.14
11강. 다양한 선택자들 2
orange.small class가 small인 orange태그
* select all element
plate+apple plate에 인접한 apple(형제)
bento~pickle bento에 인접한 모든 pickle
12강. 다양한 선택자들 3
orange:first-child 등장하는 첫번째 orange태그
apple,plate pickle:only-child plate안에 오직 자식태그 pickle이 한개뿐인 태그
pickle:last-child 가장 마지막으로 오는 pickle태그
plate:nth-child(2) plate태그 중 부모태그에서 세번째 자식인 태그
bento:nth-last-child(3) bento태그 중에 부모 태그에서 뒤에서 세번째인 자식인 태그
13강. 다양한 선택자들 4
apple:first-of-type apple태그 중 가장 먼저 등장한 apple태그
plate:nth-of-type(2) plate태그 중 두번째로 등장하는 것
plate:nth-of-type(odd) plate태그 중 홀수로 등장하는 plate태그
plate:nth-of-type(even) plate태그 중 짝수로 등장하는 plate태그
plate:nth-of-type(2n+3) 3번째plate에서 부터 2의 배수만큼 떨어져있는 plate태그들
apple:only-of-type apple태그 중 부모 태그에 apple태그라는 선택자타입이 한 개인 small
orange:last-of-type, apple:last-of-type orange태그 중 가장 마지막 orange태그, apple태그 중 가장 마지막 apple태그
bento:empty bento태그 중 아무 자식태그를 가지고 있지 않은 bento태그
apple:not(.small) apple태그 중 small클래스가 아닌 apple태그
14강. 속성을 공부하는 방법property
https://developer.microsoft.com/en-us/microsoft-edge/platform/usage/
타이포그라피, 색상, 박스모델
css property ranking https://chromestatus.com/metrics/css/popularity
15강. 타이포그래피: font-size
단위unit 3가지: px(절대적크기) , em(상대적크기), rem(상대적크기)
요즘은 rem을 주로 쓴다.
#px{font-size: 16px;}
#rem{font-size:1rem;}크롬-설정-글꼴 크기 변경시, px는 크기가 변하지 않지만, rem은 설정된 크기에 따라 변경된다.
설정에서 글꼴 변경시 html태그의 폰트크기를 바꾸는 것과 같다.
f12-elemetn-computed 클릭한 태그에 대한 현재상태를 css로 표시
rem은 <html>의 크기에 비례하게 된다.
16강. 타이포그래피: color
컬러지정방식3가지
1. color name
color: red; tomato, powderblue
https://www.w3schools.com/css/css_colors.asp
2. hex(16진수 방식, hexa)
color: #3cb371;
3. rgb(빨간색,녹색,파란색을 합성한 숫자)
color: rgb(255, 255, 255);빨녹파
17강. 타이포그래피: tex-align
텍스트 정렬
p {
text-align: right; /*center-가운데, left-왼쪽*/
}https://www.lipsum.com/ 의미없는 텍스트 생성해주는 사이트 lorem ipsum generator
text-align: justify; 긴 글일 때 사용. 왼쪽과 오른쪽이 공평하게 화면을 차지.
18강. 타이포그래피: font
font-family: arial, verdana, "Helvetica Neue"; 폰트의 글꼴. arial이라는 폰트가 없으면 verdana가 나오도록 설정
font-family: arial, verdana, "Helvetica Neue", serif;
serif장식이 있는 폰트 sans-serif 장식없는 폰트 monospace고정폭
font-weight: bold; 글자굵기 진하게
line-height 행간
line-height: 1.2; 폰트 사이즈의 1.2배 만큼 서로 줄간격이 떨어진다.
font: bold 5rem/2 arial, verdana, "Helvetica Neue", serif;
19강. 타이포그래피: 웹폰트web font
https://fonts.google.com/?authuser=1
select font - <link rel~ 복사 - <head>안에 붙여넣기
f12-network-서버로부터 어떤 파일 다운받고 있는지 보여줌
구글검색: font face generator - pc에 저장되어 있는 폰트파일 선택 - generate web font - download package
preview.html에 보면 @font-face 선택자가 있다. style에서 font-family에 해당되는 폰트로 지정을 해줬기 떄문에
body태그에 글씨를 쓰면 해당글꼴로 설정된다.
20강. 상속inheritance
주석comment
color는 상속이 되고, border는 상속이 되지 않는다.
https://www.w3.org/TR/CSS21/propidx.html
ㄴcss2버전의 상속속성
21강. stylish
구글: stylish extension
크롬의 확장프로그램 클릭
find more styles~클릭
바꾸고 싶은 사이트 - stylish실행 - create style
광고도 없앨수 있다.
22강. 캐스케이딩 소개Cascading
CSS(Cascading Style Sheet)
우선순위 : 웹브라우저<사용자<저자
23강. 캐스케이딩 실습
캐스케이딩 규칙, 하나의 태그에 여러 css효과가 중첩되었을 때의 우선순위 규칙
li태그에 id선택자,class선택자,style속성,li태그선택자로 중첩해서 효과를 적용
style="color:powderblue">css</li> style속성이 이김
style속성>id선택자>class선택자>tag선택자
모든 우선순위를 뛰어넘을 수 있는 방법!important
li{color:red !important;}
24강. bracket
brackets.io - download
mis로 된 파일 다운
bracket은 에디터. 번개버튼 클릭하면 실시간 미리보기(라이브 프리뷰)
body태그에 head의 style에서 css적용후, body태그 오른쪽 클릭해서, 빠른 편집을 선택하면,
body태그에 설정된 css효과를 브라켓이 찾아서 보여줌. 빠른 편집에서 수정을 하면 본태그도 수정된다.
css속성 위에서 오른쪽 클릭 - 빠른 문서 보기 - 속성에 대한 사용설명을 보여줌
docs.emmet.io
이제 지원 안됨 ㅠ -> 사람들이 vscode쓰는듯
25강. inline block
inline element VS block level element
자기자신 크기만큼만을 사용 VS 화면전체를 사용
h1{display:inline;}
a{display: block;}26강. box model
inline element에서는 width와 height값이 무시된다.
21.12.15
27강. box-sizing
width: 150px; 컨텐트content의 크기
box-sizing: content-box; 컨텐트의 크기만큼 width와 height가 지정된다
box-sizing: border-box; border의 경계가 지정한 width와 height로 지정된다
* {
box-sizing: border-box;
}28강. 마진 겹침 1
마진 : 테두리와 다른 element의 테두리 사이의 간격
위에 있는 태그와 아래 있는 태그의 마진 값 중에 더 큰 값이 두 개의 태그 사이의 간격이 된다.
29강. 마진 겹침 2
부모 엘리먼트와 자식 엘리먼트 모두 마진값이 있는 경우
부모 태그가 시각적으로 아무런 효과도 없는 투명한 상태가 되면, 자식 태그와 부모 태그의 마진 값이 합쳐진다.
부모 엘리먼트가 시각적인 요소가 없는 투명한 상태일 때, 부모 엘리먼트의 마진 값과 자식 엘리먼트의 마진 값 중에
큰 쪽의 마진 값이 자식 엘리먼트의 마진 값으로 사용된다.
21.12.16
30강. 마진 겹침 3
<div id="empty">z</div>
<div id="normal">normal</div>empty에 대한 css에 border값이 아니라, 어떤 값이 들어있어도 시각적인 요소가 있는 것(a).
어떤 태그의 시각적인 요소가 없다면, 그 태그의 마진 값은 위쪽에 있는 마진값과 아래쪽에 있는 마진 값 중에 더 큰 값이 그 태그의 마진 값이 된다.
31강. 포지션 1: relative VS static
<div id="other">other</div>
<div id="parent">
parent
<div id="me">me</div>
</div>#me의 위치 옮기기
left: 100px;
bottom: 100px;
ㄴ이것만 css로 적어서는 적용이 안된다. position: relative;를 적어줘야 한다.
bottom과 top이 나오면 top이 우선, left와 right가 나오면 left가 우선.
css의 엘리먼트들은 position의 기본값 static을 갖는다. static은 left, top, bottom, right와 같은 offset값을 무시하고
딱 자기가 원래 위치해야 하는 곳에 정적으로 위치.(위치와 관련된 설정을 하지 않은 상태)
#me를 자기가 위치해야 할 그곳(부모 엘리먼트의 아래)을 기준으로 해서, 상대적으로 100px만큼 왼쪽으로 가게 하고 싶다면 position: relative;
left,top과 같은 offset을 사용하기 위해서는 positon: relative를 지정해야 한다.
32강. 포지션2: absolute 절대 위치
<div id="other">other</div>
<div id="parent">
parent
<div id="me">me</div>
</div>position: relative; /*부모에 대하여 상대적인 위치*/
left: 50px;
top: 50px;html엘리먼트를 기준으로 해서 위치지정
position: absolute;
left: 0;
top: 0;position: absolute; /*left,top값을 지정하지 않으면 부모 엘리먼트의 위치를 기준으로 자기의 위치가 생긴다.*/
어떤 엘리먼트를 absolute로 지정하게 되면, 그 엘리먼트는 더 이상 부모의 소속이 아니다. 크기도 지정이 안되어있게 된다. 자기 컨텐츠 크기만하게 사이즈가 작아진다. 크기를 지정하고 싶으면 width를 지정해야 한다.
부모태그인 #parent를 position: relative;로 설정하면, #me는 parent의 위치를 기준으로 해서 자신의 offset값을 설정한다.
absolute로 된 자식 엘리먼트는, 가장 근접한 부모태그부터 타고 올라가면서, static이 아닌 부모가 나타날 때까지 무시하다가 static이 아닌 부모가 나타나면, 그 부모의 위치를 기준으로 해서 offset값을 지정한다. 부모와의 관계성이 끊기기 떄문에 자신의 크기는 자신의 콘텐츠 크기만해진다. 부모도 자식을 없는 셈친다.(크기)
21.12.17
33강. 포지션 3: fixed
position: fixed;
어떤 특정한 엘리먼트를 화면에 그 위치에 고정시켜서, 스크롤로부터 완전히 독립되게 하는 것.
position: fixed;
left: 0;
bottom: 0;
width: 100%;
text-align: center;ㄴ하단에 고정된 ui
fixed도 absolute처럼 width와 height를 지정하지 않으면, 컨텐츠 만큼의 크기를 차지한다. fixed된 엘리먼트의 부모 엘리먼트는 자식 엘리먼트와 인연이 끊겼기 때문에, 부모 엘리먼트의 크기는 자식 엘리먼트의 크기를 포함하지 않는다.
34강. flex 1: intro
TABLE(표로 사용해야 하는데, 레이아웃으로 사용한다는 문제점)
POSITON(absolute, relative)
FLOAT(이미지 옆 글씨, 레이아웃을 위해 고안된 것 x)
FLEX: 태그가 두단계가 필요.
<container>
<item></item>
<container>
container item
display order
flex-direction flex-glow
flex-wrap flex-shrink
flex-flow flex-basis
justify-content flew
align-items align-self
align-content
35강. flex 2: basic
부모 엘리먼트에 display: flex;
부모 엘리먼트에 flex-direction: row-reverse; 자식 태그들을 반대쪽에 위치하게 정렬.
flex-direction: row; row가 기본값. 행의 방향으로 정렬시키겠다는 뜻. row방향으로 화면전체를 쓴다.

row flex-direction: column; 수직방향,column의 방향으로 정렬. column의 방향으로 화면전체를 쓴다.

column 36강. flex 3: basis & grow &shrink
아이템에게 주는 속성들3가지
flex-basis: 200px; item의 기본 크기를 200px로 설정
flex-grow:0; 기본값이 0
.item {
background-color: tomato;
color: white;
border: 1px solid white;
flex-grow:1; /*container의 공간을 item이 1/n한다 */
}<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>.item:nth-child(2) {
flex-grow: 2; /*다른 item의 flex-grow가 1이므로 나머지는 1/(1*4+2*1)의 크기를, 2번째 div는 2/(1*4+2*1)의 크기를 갖는다. */
/* flex-basis: 200px;*/
}다른 flex-grow를 0으로 준 후, 2의 flex-grow만 0이 아닌 2 or 1 등 아무 숫자로 지정한다면, 다른게 0이기 때문에, 2번째 div가 여백을 다 차지한다.
2에만 flex-basis: 300px;를 주면, 화면크기를 줄일 때, 여백이 줄어든다.
2에 flex-shrink: 0;를 추가하면, 화면크기가 줄때 줄어들지 않는다. 1로 주면 줄어든다.
.item:nth-child(1) {
flex-basis: 150px;
flex-shrink: 1;
}
.item:nth-child(2) {
flex-basis: 300px;
flex-shrink: 2;
}1번은 1/3만큼 줄어드는 것을 분담하고, 2번은 2/3만큼 분담하여, 2번이 훨씬 더 빨리 줄어든다.
37강. flex 4: holy grail layout 홀리 그레일 레이아웃
Header Nav Main AD Footer 화면이 작아짐에 따라서 메인의 크기가 작아진다.
header와 section, main을 수직으로 정렬하기 위해 부모엘리먼트인 .container에
.container{
display: flex;
flex-direction: column;
}.content 내의 nav, main, aside를 같은 행에 정렬하기 위해
.content{
display: flex;
}main만 화면을 줄임에 따라 크기가 감소하게 만들기 위해,
nav,aside의 크기를 지정, shrink값을 0으로 한다.
nav, aside {
flex-basis: 150px;
flex-shrink: 0;
}38강. flex 5: 기타 속성 들
<컨테이너 적용 속성>
flex-wrap: nowrap; nowrap이 기본값. wrap은 컨테이너의 크기보다 아이템들의 크기의 합이 크다면, 그 아이템은 줄바꿈이 돼서 아래 줄로 내려간다.
align-items: stretch; stretch가 기본값. 컨테이너에 아이템들이 있고, 그 컨테이너가 flex가 되는 순간에 아이템들은 컨테이너의 높이 값과 같아진다. 그건 아이템들이 stretch상태이기 때문.
align-items(수직관련): flex-start; 각 아이템들이 자신의 컨텐트의 크기만하게.
body {
display: flex;
align-items: center; /*본문을 화면 가운데에서 시작하도록 설정*/
}justify-content(수평관련): flex-end; flex-end 오른쪽 끝 center 가운데
align-content: align-items와 비슷. align-items는 그 컨테이너 밑에 있는 아이템 전체를 정렬.
align-content는 같은 행에 있는 것을 하나의 그룹으로 해서, 그 그룹과 그룹 사이의 정렬을 결정.
<properties for the flex items(아이템들에 적용되는 속성)>
align-self: align-items로 지정되어 있는 상태에서, 특정한 것만 예외적으로 다르게 값을 주고 싶을 때 사용.
flex: flex-grow [flex-shrink] [flex-basis];
order : 아이템들이 보여지는 순서를 결정
21.12.19
39강. Multi column멀티 컬럼
화면의 크기가 큰 매체에서 사용하는 전통적인 레이아웃 기법.
컬럼을 여러개로 나누어서 읽기 편하게 만드는 것.
클래스가 column인 div태그
.column {
text-align: justify;
/* column-count: 2;*/ /*컬럼의 개수를 2개로 지정.*/
column-width: 200px; /*컬럼의 폭을 200px로 화면의 크기에 따라 컬럼의 개수가 달라짐*/
}column-count: 4;
column-width: 200px;ㄴ count와 width를 모두 적용하면, 4개 이하의 컬럼만이 생길 수 있다.
컬럼과 컬럼 사이의 흰 여백 간격 column-gap: 100px;
column-rule-style: solid; /*컬럼과 컬럼 사이에 단선 생성 dotted점선 dashed 절취선*/
column-rule-width: 1px; /*컬럼과 컬럼 사이 선의 굵기*/
column-rule-color: red; /*컬럼과 컬럼 사이 선의 색깔*/
h1 {
column-span: all;
}ㄴ컬럼에 속한 h1태그를 컬럼에 제한받지않고 모든 컬럼에 걸쳐서 표시하고 싶을 경우.
21.12.20
https://opentutorials.org/module/2398/13712
ㄴ핀터레스트 스타일 레이아웃 만들기
https://codepen.io/dudleystorey/pen/yqrhw
<figure></figure> 삽화같은 정보들을 그룹핑 해주는 역할을 하는 태그.
id가 columns인 div태그안에 figure태그 여러개를 자식으로 넣음.
column-gap:0;
40강. mediaquery 1 - 기본
미디어쿼리. 반응형디자인.
@media (width: 500px) {
body {
background-color:red;
}
}화면크기가 500px일때, body태그의 background색깔을 빨간색으로.
@media (max-width: 500px) 화면크기가 500px이하일 때
@media (min-width: 500px) 화면크기가 500px이상일 때
캐스케이딩: 하나의 태그를 여러 주체들이 같은 효과를 주려고 했을 때, 누구에게 우선순위를 먼저 주느냐라고 하는 문제.
<head>에 <meta name="viewport" content="width=device-width, initial-scale=1.0">를 추가하면
모바일에서도 효과가 잘 작동
개발자도구 - show media queries
41강. mediaquery 2 - 응용
@media (max-width: 500px){
.content {
flex-direction: column;
}
}@media (max-width: 500px){
.content {
flex-direction: column;
}
.content nav, .content aside{
border: none;
flex-basis: auto; /*크기가 자기 콘텐츠만하게 자동으로 변함*/
}
}main{
order:0;
}
nav{
order:1;
}
aside{
order:2;
display: none;
}https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
42강. float 1
이미지를 삽입할 때 사용, 레이아웃
img {
width: 300px;
float: left;
}이미지 태그 오른쪽으로 글씨가 놓이게 된다.
이미지를 오른쪽에 두고 싶으면 float: right;
이미지에 float효과가 주어지면, 이미지 뒤에 나타나는 엘리먼트들은 이미지를 피해가도록 설정된다.
clear:both; 이미지를 피해가지 않음
43강. float 2 : holy grail layout
<header>
<h1>
CSS
</h1>
</header>
<nav>
<ul>
<li>position</li>
<li>float</li>
<li>flex</li>
</ul>
</nav>
<article> <!-- 본문 -->
<h2>float</h2>
orem ipsum dolor sit amet, consectetur adipiscing elit. Duis egestas velit nec ante suscipit lobortis. Mauris cu
</article>
<aside> <!-- 중요하지않다, 부수적 -->
ad
</aside><footer>
copyleft
</footer>nav에 float left설정하고, article도 float left를 하면, article은 화면 전체를 쓰게 하기 위해서, nav옆이 아닌
아래쪽으로 내려오게 된다. article의 넒이width를 제한해주면, nav옆으로 온다.
*{
box-sizing: border-box;
}박스의 크기를 지정할 때는 컨텐트가 아니라 border테두리를 기준으로 한다.
.container {margin: auto; container를 화면 가운데에 놓는다.
21.12.21
44강. 배경background
특정 엘리먼트에 배경 이미지나 배경 컬러를 지정.
background-color: tomato;
background-image: url('dog.png');
background-repeat: no-repeat; repeat-x(x축으로만 반복) repeat-y(y축으로만 반복)background-attachment: fixed; 스크롤이 되지않고 이미지가 고정위치. 기본값은 scroll
background-size: 500px 100px; 배경에 삽입한 이미지의 폭을 500, 높이를 100으로 설정
background-size: cover; /*화면전체를 이미지가 사용. 화면에서 빠져나가는 이미지가 생긴다*/
background-size: contain; /*화면에 모든 이미지가 다 들어갈 수 있도록 설정. 여백이 생긴다*/
구글검색: css background-size cover contain
background-position: right top; /*배경 이미지가 반복되지 않을 때, 이미지의 위치를 변경가능 right bottom; center bottom; center center;*/
background: tomato url('dog.png') no-repeat fixed center; /*축약형=숏핸드shorthand, 나열순서 상관없음*/
21.12.22
45강. filter필터
하나의 이미지, 글자에 효과를 주는 기능
filter는 최신 기능이므로 일부 브라우저에서는 지원을 안 할 수 있다. 어떤 브라우저에서는 지원을 하지만 벤더 프리픽스(vendor prefix)라고, 실험적으로 지원하는 경우 앞에 접두사를 붙인다.
img {
-webkit-filter: grayscale(100%); /*chrome, safari*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%); /*흑백*/
}h1 {
-webkit-filter: blur(3px); /*블러처리*/
-o-filter: blur(3px);
filter: blur(3px);
}filter: grayscale(100%) blur(3px);
img {
transition: all 1s; /*장면전환: 모든 효과에 대해 1초 동안에 장면전환을 한다*/
}codepen.io
filter라고 검색하면 적용된 여러 효과들을 볼 수 있다.
46강. blend 1: 소개
블렌드: 혼합하다,섞는다. 두개 이상의 이미지의 색상 차이를 이용해서 혼합하여 효과를 만들어냄.
47강. blend 2: background-blend-mode
백그라운드 효과들 간에 블렌딩
background-color: red;
background-image: url('sample.mt.jpg');
background-blend-mode: color;
rgb(255,0,0,0.5); red,green,blue,투명도(1은 투명하지 않다,0은 투명하다)
transition: background-color 5s;
48강. blend 3: mix-blend-mode
컨텐츠와 백그라운드 사이에 블렌드
font-size: 2rem; 2배
mix-blend-mode: screen; /*body태그의 background-image와 div태그의 글자를 블렌딩*/
codepen.io blend검색
49강. transform 1: 소개
트랜스폼. 엘리먼트의 크기조절, 회전 또는 비틀기
display: inline-block; /*block속성과 inline의 특징을 둘다 가짐*/
transform: scaleX(2); /*가로 사이즈를 두배로 늘림*/
transform: scaleX(0.5);
transform: scaleY(0.5);ㄴ이렇게 쓰면 밑에 있는 효과가 위의 효과를 덮어씌어서, 밑에 효과가 적용됨.
transform: scaleX(0.5) scaleY(0.5); /*이렇게 적어야 둘다 적용*/
= scale(0.5,0.5)
https://codepen.io/vineethtrv/pen/XKKEgM
50강. transform 2
https://developer.mozilla.org/en-US/docs/Web/CSS/transform
transform-origin : 100% 0 0 /*x축 100%, 맨끝을 기준으로 효과적용*/
transform-origin : 0 100% 0 /*y축 100%, 맨끝을 기준으로 효과적용*/
transform-origin: left top;
codepen.io
transform검색
구글검색: css transform library
21.12.23
51강. transition 1
트랜지션. 전환. css의 속성들의 값이 변경되었을 때, 그 전환을 부드럽게 하는 기능.
<a href="#">Click</a> <!-- #은 클릭해도 어느 웹페이지로 이동x -->
transform: translate(20px, 20px); /*transform속성은 엘리먼트가 block레벨 엘리먼트이거나 inline-block인 경우에만 동작 */
transition-property: all; /* 모든 효과에서 변화가 일어났을 때, 전환이 일어난다 */
transition-duration: 1s;transition-property: transform; /*트랜스폼 효과에 대해서만 장면 전환*/
transition-property: font-size transform; /* 띄어쓰기로 구분 */
transition: all 0.1s; /* 축약형 */
transition: font-size 1s, transform 0.1s;
52강. transition 2
transition-delay 장면전환 효과가 시작될 때, 약간의 시간차를 두고 시작되도록 하는 것.
transition-delay: 1s;
transition-timing-function 트랜지션이 적용될 때의 속도를 커스터마이징.transition-timing-function: ease; /* ease가 기본값 */https://matthewlein.com/tools/ceaser
<body onload="document.querySelector('body').style.backgroundColor='white';">
onload는 화면이 표시되는 게 끝났다,로딩이 끝났다는 의미.
codepen.io
transition검색
53강. link & import
링크와 임포트.
head안에 <link rel="stylesheet" href="style.css"> <!-- html태그로 css파일을 로드할 때 사용 -->개발자도구f12-network-웹서버로부터 다운로드 받는 파일<style>
@import "style.css"
</style>@import url("style.css") /* css안에서 다른 css를 로드할 때 사용 */54강. 코드 경량화(minify)
미니파이. 무언가를 작게 만든다.(css코드의 크기)
서버와 클라이언트 사이에 주고 받는 데이터의 크기를 줄이는 것이 minify의 목표.
http://adamburgess.github.io/clean-css-online/
브라켓 에디터-확장기능-minify-js css minifier 설치
https://github.com/clean-css/clean-css
nodejs설치: 자바스크립트를 웹브라우저가 아니라 서버쪽에서도 사용할 수 있도록 해주는 기술.
window키+r-cmd
node --version : 설치 잘됐는지 버전확인
55강. CSS 뛰어넘기, preprocesser 1 - 소개
TRY STYLUS ONLINE!
네이스팅 기능
56강. CSS 뛰어넘기, preprocesser 2 - 에디터의 확장기능
아톰 - 확장기능 - stylus compile
57강. CSS 뛰어넘기, preprocesser 3 - 명령어로 컴파일하기
stylus홈페이지-Get styling with Stylus
추가 학습 https://opentutorials.org/course/2136/11852
모듈과 npm https://opentutorials.org/course/2136/11854
58강. Fontello 1: 소개
폰텔로. 벡터방식의 이미지
fontello.com - 사용하고 싶은 아이콘 선택 - download webfont 클릭 - demo.html 열어서, 아이콘이 어떻게 보이는지 확인
59강. Fontello 2: 사용법
unicode A = A
demo.html 브라우저로 열고, show codes클릭 - 문자값 복사
-문자값 중 제일 앞의 0 대신에 &#을 사용.
60강. Fontello 3: 원리
#test:before{content: "s";color: red}#test:after{content: "e"}61강. Fontello 4: 폰트만들기
fontello.com - custom icons
thenounproject.com svg파일